Moov’Up
Core Web Vitals ou l’importance de l’expérience utilisateur
Core Web Vitals ou l’importance de l’expérience utilisateur
Quoi de plus difficile à mesurer pour un robot que l’expérience d’utilisation d’un site web ? Peu de chose en effet, il faut se rendre à l’évidence, les robots des moteurs de recherches sont capables de prouesses, mais quand il s’agit de vivre la même expérience qu’un internaute c’est compliqué.
Pour y répondre Google a sorti en mai 2021 la CoreUpdate Google Page Experience, soit l’expérience de la page. L’UX mesurée par des robots pour le référencement naturel de vos pages. Explications.
L’expérience utilisateur le nerf de la guerre pour Google
Si vous êtes un webmarketeur ou tout simplement un internaute, vous avez certainement des préférence de sites internet : plus jolis, plus rapides, information lisible et « ça ne bouge pas dans tous les sens ». Vous l’aurez compris, c’est ce que l’on appelle l’expérience utilisateur.
Rappel sur l’UX : User eXperience
L’UX se définit par comment un internaute réussi à interagir avec votre site web. Parce qu’il est « beau » (UI design), rapide (Performance) mais aussi facile d’utilisation (UX design). L’expérience utilisateur est donc un savant mélange entre accessibilité, utilisabilité et émotion.
A savoir que cela reste l’un des principaux critères d’un internaute même si celui-ci n’en a pas conscience. En effet, on ne doute pas que vos parents ou amis ne vous ont jamais dit :
« Je trouve que l’expérience utilisateur de ce site est très limite.» (Si vos amis travaillent dans le web ça ne compte pas.)
Avouez que ça ressemblait plus à ça :
« Franchement, ce site est *****, ça bouge partout, je trouve pas le formulaire de contact.»
Conclusion, si ce critère est important pour les internautes, alors il l’est aussi pour les moteurs qui indexent les sites et donc pour Google.
Comment mesurer une expérience utilisateur ?
C’est toute la complexité du projet, mesurer l’intérêt d’un internaute pour votre site passent par des données d’utilisation comme le temps passé sur une page, le nombre de clics ou encore les conversions. Sauf que si vous avez ces données, les robots eux ne les ont pas.
Pour améliorer les résultats des SERP en référencement naturel, il a fallu transcrire l’utilisation possible d’un internaute en éléments mesurables au niveau du code. Google a donc mis au point un algorithme capable de mesurer « l’expérience d’utilisation » de vos visiteurs. Cette nouveauté nommée Core Web Vitals, vient d’être mise en ligne et devrait avoir un impact certain dans les mois à venir sur les SERP.
LCP, FID et CLS : Que sont les Core Web Vitals ?
Quels sont donc les critères retenus par Google pour mesurer l’expérience sur la page ? Ils sont au nombre de trois : LCP (Largest Contentful Paint), FID (First Input Delay), et CLS (Cumulative Layout Shift).
Chacun présente son objectif propre et son intérêt :
- → Le temps de chargement (LCP) : Comme toujours au centre de l’attention de Google, cet indicateur mesure le temps avant l’apparition du contenu le plus large à l’écran sans scroll.
- → Le délai avant interaction (FID): l’utilisateur doit pouvoir interagir avec votre site et effectuer une action rapidement.
- → La stabilité des éléments (CLS) : cela devrait intéresser tout le monde, cette métrique mesure la stabilité des éléments dans le site web (images, textes, boutons) tout ce qui pourrait venir interrompre ou perturber votre lecture.
Que faire pour répondre aux attentes de Google ?
Afin de pourvoir noter les sites grâce à ces données, Google a établi une échelle de notation en se basant sur les connaissances dont il disposait. Par exemple, des études démontrant qu’un internaute quitte un site, s’il met plus de 2.5 sec à s’afficher. Idem pour le délai avant interaction, le temps devra être inférieur à 100 ms. Pour la stabilité, il s’agit d’un ratio, celui-ci doit être le plus proche de 0 et inférieur à 0.1 pour être considéré comme bon.

Comment agir pour passer les tests des CWV ?
Tout d’abord, mesurer vos Core Web Vitals. Différents outils donnent ces données gratuitement comme Pagespeed, GT Metrix. Dans un premier temps, ces outils vous aident à savoir si vous êtes concernés par une potentielle optimisation.

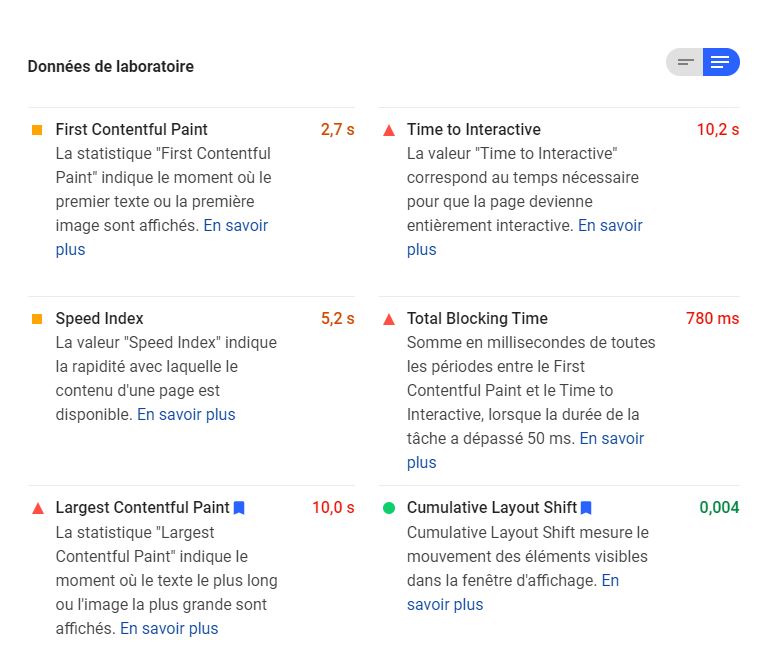
Légende : Un rapport Google Page Speed
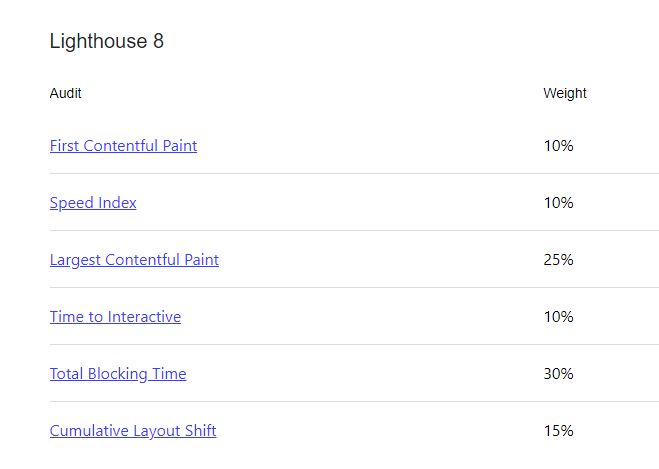
A savoir : Google attribue un « poids » pour chacun des indicateurs mesurés dans Google Page Speed, la répartition de chaque indicateur est spécifiée à chaque nouvelle version de l’outil. Le « poids » donne des informations sur les éléments les plus importants à travailler pour améliorer votre score.

Légende : Poids des différents indicateurs mesurés pour Lighthouse 8

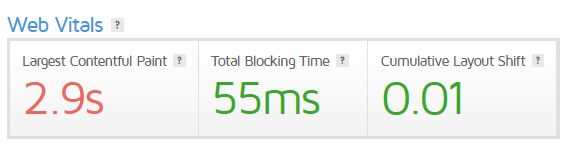
Légende : Un rapport GT Metrix
A noter : Bien que les métriques diffèrent peu d’une page à l’autre en général, elles sont bien évidemment établies pour une page et non pour l’ensemble du domaine.
Mettre en place les recommandations techniques
Ensuite, il ne vous reste « plus » qu’à suivre les recommandations. L’avantage des outils précédents est leur proposition d’optimisation, bien souvent comme pour les performances du site web, l’outil propose :
→ Eliminer les ressources qui bloquent le rendu
* Diffuser des feuilles JS/CSS essentielles en ligne.
* Différer les contenus JS ou CSS non essentielles en ligne : Defer JS ; Defer CSS
* Supprimer les ressources CSS ou Javascript non utilisées
* Afficher le texte pour l’utilisateur pendant le chargement des polices
→ Optimiser les images sur le site :
* Utiliser des images aux formats nouvelle génération (JPEG 2000, JPEG XR)
* Diminuer le poids des images les plus lourdes avec un outil de compression : cf onglet « Images trop lourdes » du fichier Excel Audit SEO Client » [lister sur Screaming frog].
* Définir des tailles max pour toutes les images de la page pour éviter les problèmes de mise en page.
→ Améliorer les performances techniques :
* Mettre en place des règles de caches efficaces
* Réduire le temps de réponse du serveur
* Limiter l’usage du code tiers (code issu d’une source extérieure)
Si toutes ces recommandations sont souvent faciles à mettre en place, il est tout de même nécessaire de demander l’intervention d’un développeur pour ne pas risquer de casser le site web. Il s’agit tout de même d’un travail d’optimisation du code. Pour mener à bien ces travaux d’amélioration du CWV, n’hésitez pas à faire appel aux conseils d’une agence de référencement naturel.
Pour aller plus loin
Bien sûr mesurer l’expérience utilisateur est important, mais tous les sites ne sont malheureusement pas comparables. Les théoriciens de l’UX revendiquent une pratique orientée « Utilisateurs » : s’intéresser aux cibles pour leur proposer une expérience à la hauteur de leurs attentes.
Pour des sites expérientiels, immersifs, la « Page Experience » telle que mesurée par Google est loin de la réalité. Parce que les robots ne sont pas encore capables de comprendre le beau derrière un code ou une image… Mais on ne doute pas que ce sera bientôt le cas.
Icons made by Freepik
L’expérience utilisateur le nerf de la guerre pour Google
→ Rappel sur l’UX : User eXperience
→ Comment mesurer une expérience utilisateur ?
LCP, FID et CLS : Que sont les Core Web Vitals ?
Que faire pour répondre aux attentes de Google ?
→ Comment agir pour passer les tests des CWV ?
→ Mettre en place les recommandations techniques
Aller plus loin :