Moov’Up
Comment optimiser les images pour le web ?
Comment optimiser les images pour le web ? - Tutoriel
Cette semaine, on vous propose un tuto simple. Quelques conseils et des outils pour améliorer les performances de chargement de votre site web en optimisant les images.
Tout le monde en est conscient, aujourd’hui, la performance de votre site web est une priorité. Vous ne pouvez pas vous autoriser à la mettre de côté. Et ce n’est pas prêt de changer, comme les nouveautés sur les Core Web Vitals l’indiquent.
Influer sur le code n’est jamais chose facile. Influer sur votre serveur peut entraîner un surcoût. Influer sur les images ne coûte pas grand-chose, sauf un peu de temps et une certaine rigueur.
Lister les images ou fichiers trop lourds ou trop grandes
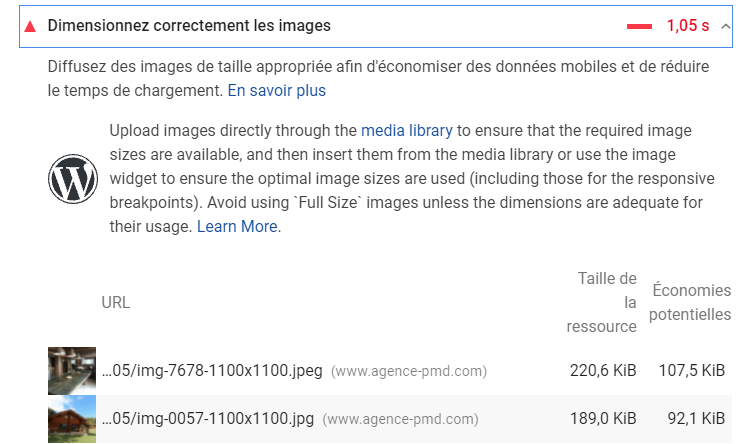
PageSpeed Insights le fait très bien. Lancez une analyse, une fois celle-ci terminée, rendez-vous dans la partie Opportunités. L’outil vous signale directement les fichiers trop lourdes ou les images trop grandes par rapport à la taille affichée.
Optimiser des images mal dimensionnées

Exemple de résultats pour images mal dimensionnées
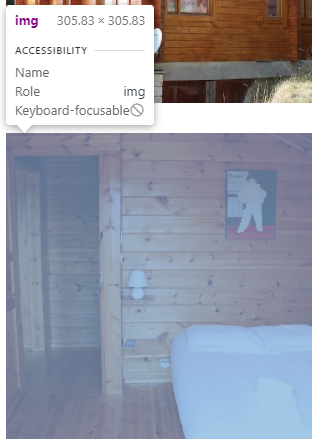
Téléchargez simplement les images ou fichiers signalés. Ensuite, redimensionnez-les à la taille de leur emplacement. Pour cela, vous pouvez passer par l’inspecteur d’éléments.
Clic droit > Inspecter > Sélecteur d’éléments

Grâce à cet outil, vous voyez en direct la taille d’affichage de l’élément en passant votre souris dessus.

Il ne vous reste plus qu’à redimensionner les images à la taille indiquée. Pour cela, vous pouvez utiliser des logiciels comme Gimp, Photoshop, Paint ou des outils en ligne comme celui proposé par IloveImg.
Optimiser des images trop lourdes ou fichiers pdf trop lourds
Lorsque vos images sont redimensionnées, vous pouvez les compresser. Vérifiez que PageSpeed ne vous signale pas d’autres images trop lourdes. Si c’est le cas, téléchargez-le. Ensuite, deux solutions : utiliser un plugin ce qui vous fera gagner un temps précieux ou le faire manuellement.
Pour cela, sélectionnez les images à compresser et rendez-vous sur le site Compress JPEG ou un autre. Chargez vos images dans l’encart prévu à cet effet et cliquez sur compresser. Une fois la compression terminée, téléchargez les images une à une ou en une fois avec le bouton prévu à cet effet.
Cas particuliers : les fichiers pdf
Lorsque vous mettez en ligne des fichiers PDF sur votre site, soyez vigilant quant au risque de contenu dupliqué. Les moteurs de recherche, tels que Google, peuvent analyser le contenu des fichiers PDF, et si celui-ci reproduit celui de vos articles, vous vous exposez à des sanctions pour duplication de contenu. Pour éviter des complications inattendues, il est recommandé d’utiliser un outil de conversion de PDF en JPG. Cette approche présente également l’avantage de réduire la taille des fichiers chargés, optimisant ainsi l’expérience de navigation sur votre site.
Quel est le format idéal pour une image sur mon site ?
Une fois, l’image à la bonne taille, il est nécessaire de s’intéresser à son format. En règle général, on privilégie le format JPEG en 72 dpi, idéal pour un affichage web. Si vos images sont en PNG, vérifiez que celui-ci est réellement nécessaire.
Un logo en PNG peut se comprendre (pour ne pas avoir de fond), une image de couverture ou de slider en png n’a aucun intérêt. N’utilisez le format PNG que si vous ne souhaitez pas afficher le fond de vos images. Pour des icônes ou logo sans background, il est même recommandé d’utiliser le format SVG.
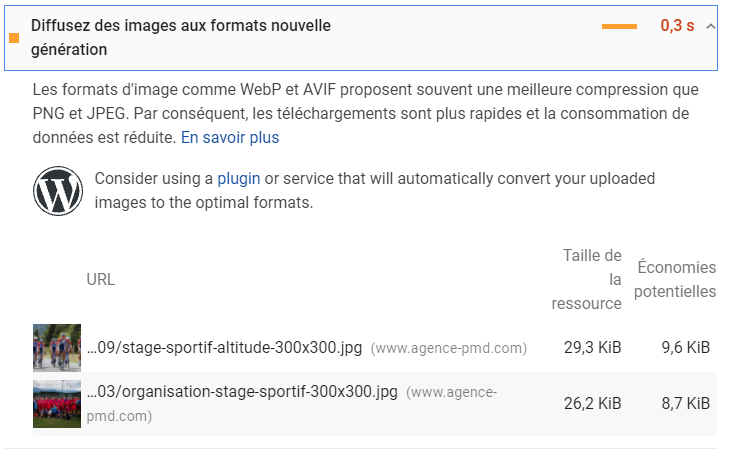
Depuis peu, Google recommande l’utilisation de format web nouvelle génération comme le format WEBP ou WEBPage.

C’est un format relativement optimisé (25 à 30% plus petit que les images JPEG), mais il n’est pas compatible avec tous les navigateurs, donc faites attention. Le logiciel XNConvert est très efficace pour qui veut convertir ses images en WEBP, l’outil en ligne Convertio.co également (limité à 10 images par jour en gratuit).
Comme vous l’avez compris, ce n’est pas très compliqué d’optimiser les images de son site web. Le plus dur, c’est de trouver le temps de le faire. Si vous n’avez pas le temps, vous pouvez trouver de nombreux plugins pour le faire. Certains sont gratuits pour une utilisation sur des petits sites, d’autres fonctionnent au forfait, à vous de faire votre choix.
A noter : aucun partenariat n’a été conclu pour cet article